Es gibt heutzutage so viele verschiedene digitale Geräte auf der Welt, dass Webdesigner bei der Website- oder App Gestaltung eine Vielzahl von Bildschirmgrößen berücksichtigen müssen. Von kleinen Smartwatch-Bildschirmen bis hin zu riesigen Computermonitoren – alles braucht einen individuellen Ansatz. Daher ist es nicht verwunderlich, dass die Arbeit von Designern manchmal wirklich schwierig sein kann.
Es ist zu wissen, was der Unterschied zwischen Responsive und Adaptive Design ist und welches für Ihre Website das Richtige ist. Wenn man das weiß, kann es viel einfacher sein, sich für ein Design zu entscheiden. Das werden wir in diesem Artikel besprechen.
Responsive Webdesign
Responsive Webdesign ist eine der beliebtesten Optionen für moderne Websites. Der Grund dafür ist, dass alle Inhalte, die Navigation und andere Elemente einer Webseite problemlos an den Bildschirm des Benutzers angepasst werden können.
Das heißt, es verwendet das Layout, um alle UX-Designkomponenten an jede Bildschirmgröße anzupassen. Dieser Ansatz gilt als flexibel – er erfordert keine zahlreichen festen Layouts. Während des Designprozesses müssen Sie sie jedoch alle berücksichtigen und einen Viewport mit mittlerer Auflösung erstellen. Sie können dann Medienabfragen verwenden, um die niedrige und hohe Auflösung nach Bedarf zu ändern.
Adaptive Webdesign
Adaptive Design ist etwas anders. Man muss mehrere Versionen einer Webseite erstellen, damit sie auf dem Gerät des Benutzers gut aussieht. Verschiedene Layouts sind nötig, die sich direkt für bestimmte Bildschirmgrößen ändern, im Gegensatz zu einem responsiven Design mit einer einzelnen Seite, die auf verschiedenen Gadgets genau gleich aussieht.
Technisch gesehen gibt es CSS-Medienabfragen für responsives Design auf Websites, die mit adaptivem Design erstellt wurden. Darüber hinaus werden JavaScript-basierte Verbesserungen angewendet, um das HTML-Markup der Website je nach den Funktionen des Geräts zu ändern.
Unabhängig davon erfordert adaptives Design nicht das Erstellen von zwei Websites. Sie können Ihre Inhalte sicher an einem Ort aufbewahren und sie weiterhin mit Benutzern teilen.
Responsive vs. Adaptive Design: Wie unterscheiden sie sich
Um es klar zu machen, der Unterschied zwischen Responsive und Adaptive Design ist ziemlich gering. Es ist nicht so einfach zu bemerken, bis Sie echte Webdesign-Erfahrung haben, daher empfehlen wir, sich auf die wichtigsten Prinzipien zu konzentrieren und sie zu vergleichen.
Layout
Beim Responsive Design wird das Layout für jede Bildschirmgröße angepasst. Egal welches Gadget Ihr Besucher verwendet, sein Bildschirm sieht immer gleich aus.
Das adaptive Layout wird im Backend bestimmt, was neue Designvorlagen für verschiedene Arten von Geräten erfordert. Sobald feststeht, was genau die Person hat, wird automatisch das passende Layout gewählt.
Komplexität
Dies kann kompliziert aussehen. Responsive Designs erfordern nur ein Layout, während Adaptive Designs mehrere für verschiedene Geräte benötigen. Daher denken die Leute vielleicht, dass Adaptive Designs komplexer sind.
Tatsächlich erfordert Responsive Design selbst mit einem einzigen Layout mehr Aufmerksamkeit und Zeit. Wenn Sie sich nicht genug Mühe geben, mit ihnen zu arbeiten, besteht eine gute Chance, dass die Organisation der gesamten Website durcheinander gebracht wird und einige Bildschirmgrößen nicht so angezeigt werden, wie sie sollten.
Laden der Seite
Langsames Laden ist ein großes Problem für jede Website und kann zu einem erheblichen Rückgang des Datenverkehrs führen. Aber was hat das mit Designwahl zu tun? Nun, es ist bekannt, dass Responsive Designs tendenziell langsamer sind als Adaptive Designs, da sie nur alle Assets auf bestimmte Geräte übertragen.
Mit anderen Worten: Adaptive Website werden schneller geladen, wenn Besucher ein qualitativ hochwertiges Display verwenden, einfach, weil es sich an jede Bildschirmgröße anpassen kann.
Mobil- und SEO-Freundlichkeit
Wie wir alle wissen, ist SEO für moderne Websites von entscheidender Bedeutung, um auf Suchseiten einen höheren Rang einzunehmen und den Traffic zu steigern. Da die meisten Menschen Mobiltelefone haben, sind mobilfreundliche Websites ein weiterer Bedarf. Und hier schaffen Responsive Designs Abhilfe – im Gegensatz zu adaptiven werden sie von Google empfohlen und meistern ihre Aufgabe problemlos.
Flexibilität
Hier ist alles ganz klar. Responsive Layouts gelten als flexibel – sie können reibungslos und ohne Störungen arbeiten. Sie benötigen weniger Wartung und können mühelos an neue Bildschirmgrößen angepasst werden.
Gleichzeitig müssen adaptive Layouts gelegentlich gewartet werden, da neue Bildschirmgrößen auf dem Markt technische Schwierigkeiten verursachen können. Mit anderen Worten, es besteht die Möglichkeit, dass Sie ein neues Layout für adaptive Websites bearbeiten oder erstellen müssen. Kein Wunder, dass sie als weniger flexibel gelten.
Top 10 Beispiele
Die Theorie klingt wie immer gut, aber was ist mit der Praxis? Um besser zu verstehen, worüber wir zuvor gesprochen haben, haben wir einige Beispiele für Websites mit Adaptive und Responsive Design für Sie zusammengestellt.
Responsive Websites
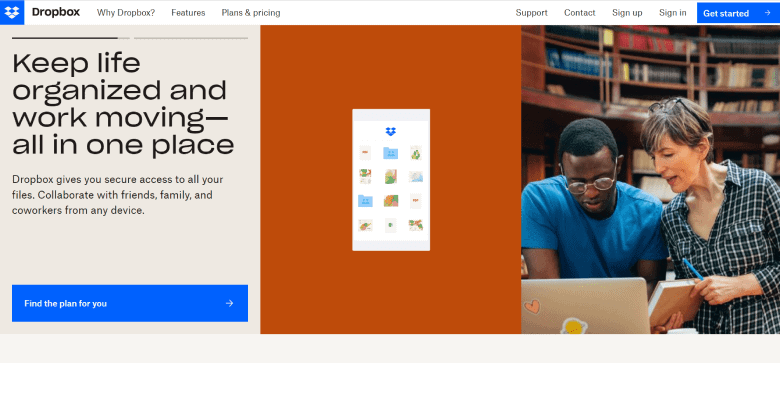
01 Dropbox
Dropbox hat eine beeindruckende Website mit fließenden Grafiken und Schriftfarben. Sie ändern sich basierend auf dem Hintergrund, wenn Benutzer vom Desktop zu ihren Geräten wechseln. Um das Layout intuitiver zu gestalten, fügte Dropbox dem Design kleine Details hinzu, wie z. B. einen winzigen Pfeil, der Besuchern hilft, auf der Seite nach unten zu scrollen, wenn sie Geräte ohne Touch-Funktion verwenden.

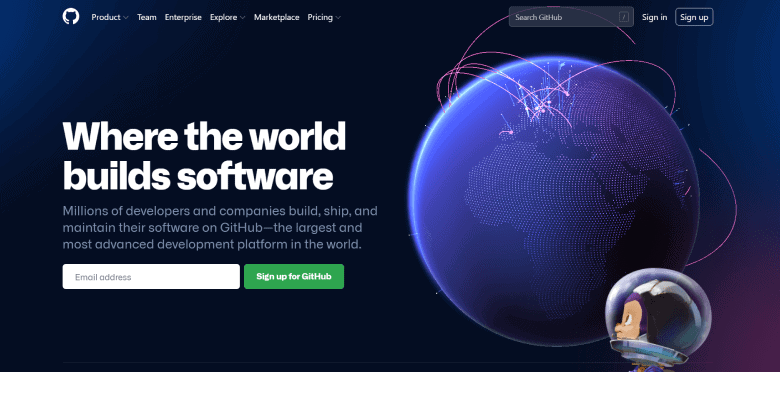
02 GitHub
Als Nächstes kommt GitHub, das den Besuchern immer das beste Erlebnis geboten hat. Beispielsweise entfernten sie die Suchleiste und versteckten das Menü hinter dem Hamburger-Button auf mobilen und anderen tragbaren Geräten. Wenn Sie von Desktop zu Mobile wechseln müssen, gibt es weitere Änderungen, z. B. die Änderung des zweispaltigen Layouts in einen einspaltigen.

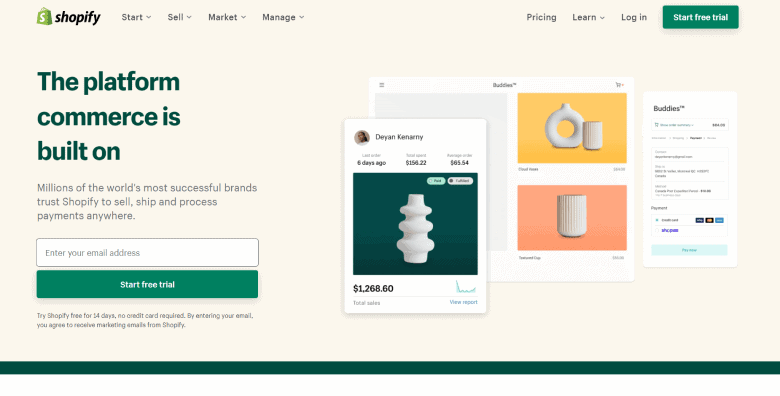
03 Shopify
Shopify ist dafür bekannt, eine konsistente Benutzererfahrung zu bieten. Und ja, wir sprechen über alle Arten von Geräten. Die einzigen Unterschiede, die zwischen der Desktop- und der mobilen Version der Website gefunden werden können, sind die Illustrationen und die Call-to-Action-Schaltflächen. Sie werden auf PCs und Tablets rechts neben dem Formularfeld und auf Mobilgeräten darunter platziert.

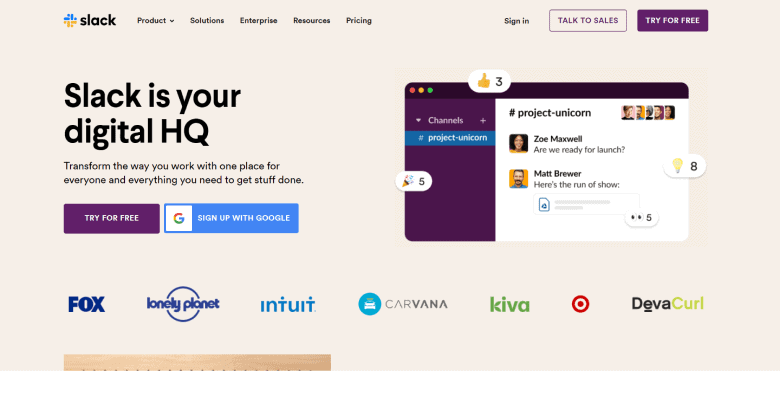
04 Slack
Jeder kennt Slack. Wir alle schätzen das einfache und intuitive Design, aber Sie werden vielleicht erstaunt sein, wie reaktionsschnell die Website tatsächlich ist. Eines der besten Dinge daran ist das flexible Raster, das Ansichtsfenster jeder möglichen Größe und Form effektiv anpassen kann. Wird also ein Bereich beispielsweise auf einem PC vierspaltig dargestellt, erscheint er auf einem Handy immer noch einspaltig.

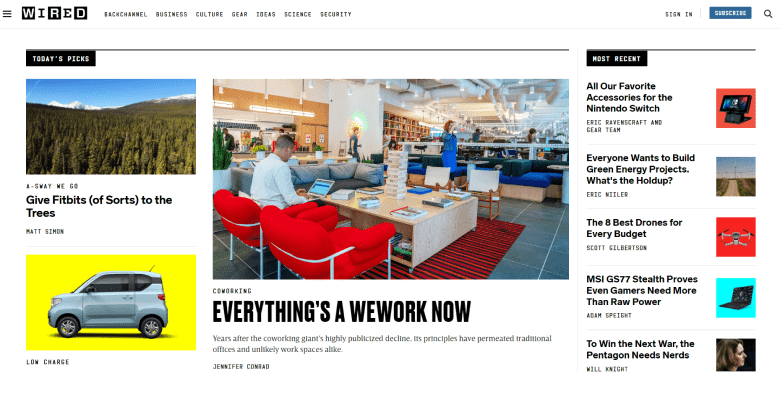
05 WIRED
Schließlich haben wir WIRED und ihre leistungsstarke Website mit einem sehr dynamischen Layout. Genau wie die vorherigen Unternehmen hat WIRED es möglich gemacht, ihre Spalten in eine einzige auf mobilen Geräten umzuwandeln. Ihr Menü wird auch verkleinert, um die Seite weniger überladen zu halten. Sie können flexible Bilder finden, die auf verschiedenen Plattformen zugeschnitten werden, um sauber und schön auszusehen.

Adaptive Websites
01 Food Sense
Die Seite hat ein klassisches, adaptives Layout. Da das Unternehmen sehr beliebt ist, erfordert es eine hohe Ladegeschwindigkeit von Webseiten und eine konsistente UX. Mit adaptiven Vorlagen können mobile Benutzer bei Bedarf schnell vom App-Modus in den Vollbildmodus wechseln. Das Menü wird auch für tragbare Geräte ausgeblendet, wodurch mehr freier Platz auf der Seite entsteht.

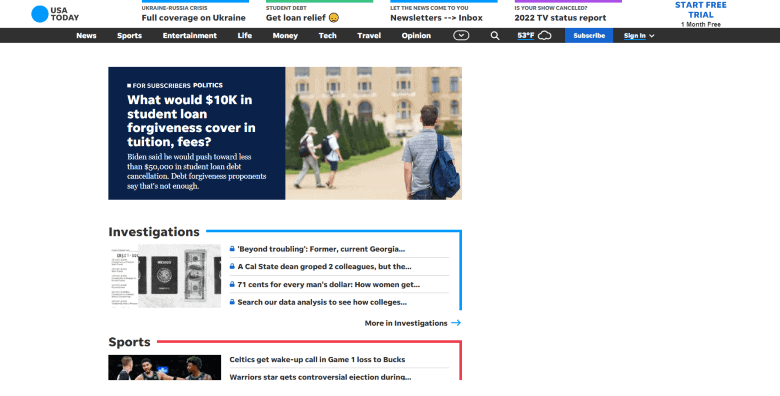
02 USA Today
Wir alle kennen dieses Magazin und seine vielen Themen. Aber warum wurde für diese Webseite Adaptive Design gewählt? Nun, das ist alles für die Benutzer. Um ihre Erfahrung erstaunlich zu machen, ist es wichtig, eine einfache Navigation bereitzustellen und ihnen zu helfen, effizient zu finden, was sie brauchen. Darüber hinaus gewinnt im Falle einer Bildschirmverschiebung normalerweise das Adaptive Design, und das Responsive Design kann die Seite überlasten.

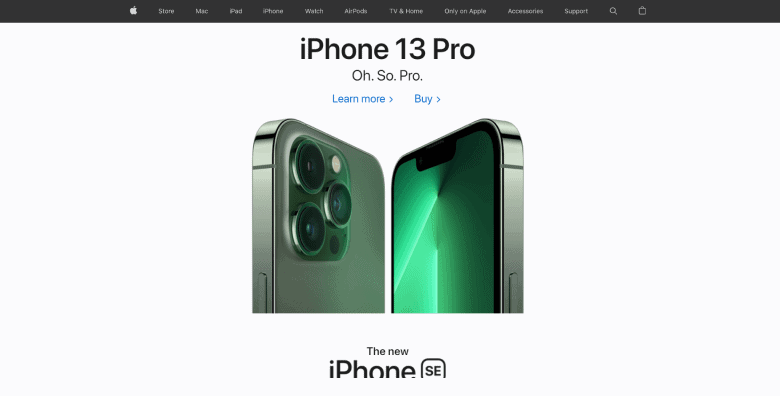
03 Apple
Erstens hat Apple für seine Website ein adaptives Design gewählt, das sich je nach Art und Funktion des Geräts ändern kann. Obwohl diese Entscheidung immer wieder kritisiert wurde (Mobiltelefone sind einer der Hauptgründe, warum es responsives Design gibt), hielten sie noch eine Weile an ihrer Position fest. Sie begannen erst Jahre später, responsive Komponenten zu erstellen und hinzuzufügen. Wie auch immer, die Website ist absolut großartig und wir sind alle dafür da!

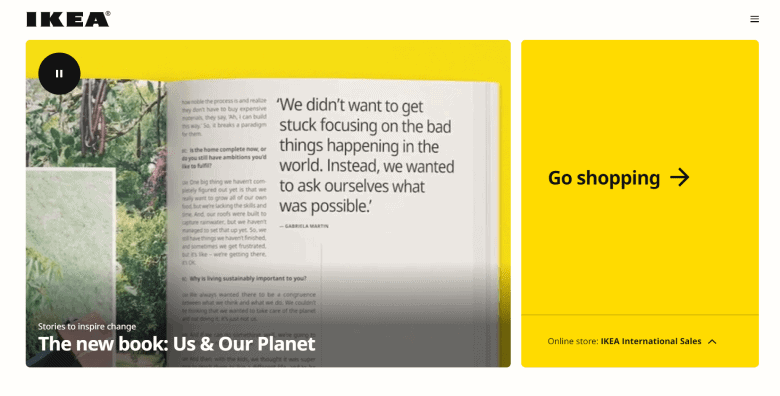
04 IKEA
Ikea ist ein weltbekanntes Unternehmen, dessen Webseite ein adaptives Design hat, das perfekt auf jede Bildschirmgröße passt und es Kunden ermöglicht, unabhängig vom Gerätetyp schnell und einfach einkaufen. Es konzentriert sich auch auf mobile Geräte, was für diese Art von Geschäft von entscheidender Bedeutung ist.

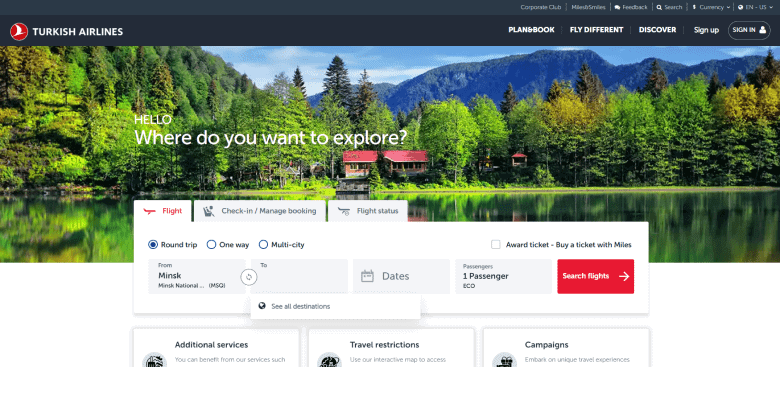
05 Turkish Airlines
Endlich haben wir Turkish Airlines mit einer Adaptive Webseite. Das Layout bietet eine großartige Benutzererfahrung und zeigt, dass das Unternehmen seine Kunden wertschätzt. Es gibt nicht viel mehr darüber zu sagen, außer der Tatsache, dass jeder Aspekt dieses Designs darauf ausgerichtet ist, den Benutzern alles zu geben, was sie brauchen, und es der Seite zu ermöglichen, sich an jeden möglichen Bildschirm anzupassen.

Zum Schluss
Beide Designtypen sind heutzutage gleichermaßen beliebt. Und das ist nicht verwunderlich, da jeder von ihnen seine eigenen Vorteile hat. Die Zahl der neuen Geräte auf dem Markt wächst jedoch und die Wahl des richtigen Designtyps ist eine ziemliche Herausforderung.
Responsive Design mag wie eine sicherste und bequemste Option erscheinen, aber Adaptive Designs sind hochgradig personalisiert und zeigen eine großartige Benutzererfahrung, weshalb sie oft die Herzen von Webdesignern gewinnen.
Welche soll man wählen? Nur Sie kennen Ihre langfristigen Ziele und Ihr Budget, also liegt die Entscheidung bei Ihnen. Sollten Sie dennoch Fragen haben oder Hilfe bei der Auswahl benötigen, kontaktieren Sie uns – unsere Agentur für Web- und Experience Design unterstützt in Linz, Graz und anderen Städten in Österreich, Deutschland und der Schweiz bei der Umsetzung ihrer Geschäftsziele mit modernen digitalen Lösungen.
Mehr über andere Arten von mobilem Design, wie z. B. „Mobile First„, lesen Sie in unserem Blog.