Der harte Wettbewerb im Internet zwingt moderne Websites aller Art dazu, sich von den Hunderten von anderen Webressourcen abzuheben. Aus diesem Grund sind Geschäftsinhaber so verblüfft über das Design ihrer Website und bemühen sich, jedes Detail zu perfektionieren, damit die Besucher gerne wiederkommen. Ein attraktives und effektives Footer-Design kann dabei helfen.
In diesem Artikel geht unsere UI-Agentur auf das Wesen eines solchen Website-Elements wie des Footers ein, liefert inspirierende Beispiele und verrät die Geheimnisse der Gestaltung dieses funktionsreichen Elements.
Was ist ein Website Footer?
Ein Website Footer (oder auch eine Fußzeile) ist ein visuelles Element, das sich am unteren Rand einer Webseite befindet. Normalerweise wird nur eine Fußzeile für alle Seiten der Website erstellt, die allgemeine Informationen über das Unternehmen, seine Produkte und Dienstleistungen enthält. Sie kann auch Links zu verschiedenen Ressourcen, Icons für soziale Medien, Anmeldeformulare und andere wichtige Informationen enthalten.
Ähnlich wie ihr Gegenstück, die Kopfzeile, hilft die Fußzeile, Seiten miteinander zu verknüpfen und so das Engagement der Nutzer und die Konversionsraten der Website zu erhöhen. So ermöglicht es der Footer den Nutzern, schnell einen Manager zu kontaktieren, den Weg zum Büro zu finden und vieles mehr.
Warum das Footer-Design wichtig ist
Obwohl der Fußzeile weniger Aufmerksamkeit geschenkt wird als der Kopfzeile, spielt sie dennoch eine wichtige Rolle für das Nutzererlebnis. In der Regel scrollen die Besucher eher bis zum Ende einer Seite, als dass sie zur zweiten Seite gehen. Deshalb sollten Sie die Gestaltung des Footers nicht vernachlässigen, denn dieses Element der Website ist sehr nützlich.
Footers verbessern die Navigation. Für die Nutzer kann es schwierig sein, Informationen zu finden. Fußzeilen-Links zu den wichtigsten Abschnitten einer Website erleichtern den Besuchern die Suche und erhöhen ihre Verweildauer auf der Website. Laut einer Studie des Baymard-Instituts können Footers mit eindeutigen Links zu wichtigen Seiten die Benutzerfreundlichkeit der Plattform sowie die Nutzerzufriedenheit um 27 % verbessern.
Footers vermitteln relevante Informationen. Ein Website Footer kann alle Inhalte enthalten, die Besucher interessieren könnten, von allgemeinen Informationen über das Unternehmen und seine Produkte bis hin zu Kontaktdaten und Links zu sozialen Medien. Der Hauptzweck besteht darin, ihre Aufmerksamkeit zu erregen und die Kernbotschaft des Unternehmens zu vermitteln.
Footers dienen als CTA-Elemente. Wenn Besucher daran erinnert werden, dass der Inhalt der Website nicht auf die aktuelle Seite beschränkt ist, können sie dazu aufgefordert werden, weitere Maßnahmen zu ergreifen, beispielsweise ein Kontaktformular auszufüllen, sich zu registrieren oder ein Produkt oder eine Dienstleistung zu bestellen. Dies wirkt sich positiv auf die Konversionsraten der Website aus und kann dazu führen, dass Besucher der Plattform zu Kunden werden. Untersuchungen von HubSpot haben gezeigt, dass die Platzierung von Handlungsaufforderungen im Footer die Konversionsrate einer Website um bis zu 23 % erhöhen kann.
Footers verbessern die Suchmaschinen-Positionen von Websites. Die Platzierung von Schlüsselwörtern und Links im Footer kann die Relevanz einer Website für Suchmaschinen erhöhen. Eine übermäßige Verwendung von Schlüsselwörtern sollte jedoch vermieden werden, um die Harmonie und Wirksamkeit des Inhalts zu gewährleisten.
Zusammenfassend lässt sich sagen, dass ein gut gestalteter Footer einen erheblichen Einfluss auf das Nutzererlebnis und die Konversionsrate einer Website haben kann. Daher ist es wichtig, verschiedene Möglichkeiten zu erkunden, um den Website Footer attraktiv, benutzerfreundlich und informativ zu gestalten.
Tipps und Ideen zum Footer-Design
Ein Footer kann einen großen Einfluss auf die Benutzerinteraktion haben. Daher ist es sehr wichtig, sich bei der Gestaltung Gedanken darüber zu machen, welche Informationen er enthalten soll, damit er nicht überfrachtet wird und den Besuchern dennoch ein nützliches Erlebnis bietet. Im Folgenden haben wir einige Tipps und Ideen für das Footer Design zusammengestellt, damit Sie dieses Element Ihrer Website richtig gestalten können.
Minimalistischer Ansatz
Einer der Haupttrends bei der Gestaltung moderner Websites ist Einfachheit und Kürze. Es ist seit langem erwiesen, dass es nicht notwendig ist, den gesamten Platz im Footer auszufüllen, da dies nicht als Indikator für ihren Informationswert dient. Daher ist der Footer der meisten Websites heute recht minimalistisch gehalten.
Informationen nach Kategorien
Die Kategorisierung der Informationen im Footer kann von entscheidender Bedeutung sein, da er es den Nutzern ermöglicht, schnell und einfach die gewünschten Informationen zu finden, ohne den gesamten Block durchsehen zu müssen. Unternehmen sollten immer daran denken, dass alles, was Zeit spart, wertvoll ist.
Sonderangebote
Wenn Unternehmen Sonderangebote, Verkäufe oder Rabatte anbieten, lohnt es sich, die Besucher im Footer daran zu erinnern, da das die Kunden zum Verweilen und zum Kauf anregen kann. Das gilt auch, wenn es darum geht, besondere Produkte oder Bestseller vorzustellen. Wenn Sie etwas zu zeigen haben, warum tun Sie es nicht?
Einheitliches Design
Die Unternehmen sollten daran denken, dass auch der Footer mit dem allgemeinen Stil und Design der Website übereinstimmen sollte. So können Unternehmen beispielsweise Farbverläufe oder inverse Farbschemata anwenden oder einfach die auf den übrigen Seiten verwendete Farbpalette weiter verwenden.
Richtige Typografie
Um zu vermeiden, dass die Besucher der Website durch Text oder Links im Footer verwirrt werden, sollten die Unternehmen gut lesbare Schriftarten verwenden und auf die Abstände achten, damit die Informationsblöcke nicht ineinander übergehen. Es wird auch dringend empfohlen, keine Schriftarten zu verwenden, die mit dem Hintergrund verschmelzen, da die Nutzer dann einfach nicht sehen können, was dort geschrieben steht.
Zurück-Button oder Zurück-Link
Aus Gründen der Bequemlichkeit ist es ratsam, im Website Footer einen Pfeil nach oben einzufügen. Dadurch müssen die Besucher nicht mehr manuell nach oben scrollen, um an den Anfang der Seite zu gelangen.
Interessante visuelle Effekte und Animationen
Illustrationen und Animationen sind immer ein Blickfang. Sie geben der Fußzeile eine emotionale und positive Energie. Außerdem werden die Chancen, dass sich die Nutzer auf diese Weise lange an das Unternehmen erinnern und bald wiederkommen, stark erhöht.
Newsletter-Abonnement
Bieten Sie Ihren Nutzern die Möglichkeit, Ihren Newsletter zu abonnieren. So können Sie mit Ihrem Publikum in Kontakt bleiben und Ihre Produkte und Dienstleistungen durch E-Mail-Marketing bewerben.
Mitarbeiterprofile
Ein Abschnitt über das Team kann dazu beitragen, eine persönlichere Verbindung zu den Nutzern herzustellen. Indem man die Menschen hinter der Marke vorstellt, können die Besucher eher geneigt sein, dem Unternehmen und seinen Produkten oder Dienstleistungen zu vertrauen.
Häufig gestellte Fragen (FAQ)
Das Hinzufügen eines Links zur FAQ-Seite im Footer kann den Besuchern Zeit und Mühe ersparen, da sie Antworten auf ihre Fragen finden können, ohne durch viele andere Seiten navigieren zu müssen. Außerdem kann dadurch die Zahl der Anfragen an den Kundendienst verringert werden.
Auszeichnungen und Zertifikate
Die Angabe von Auszeichnungen, Zertifikaten oder anderen Qualitätsindikatoren schafft Vertrauen und Glaubwürdigkeit bei den Nutzern.
Testimonials
Das Feedback von Kunden zu den Produkten oder Dienstleistungen eines Unternehmens kann als sozialer Qualitätsnachweis dienen und andere Besucher zum Kauf oder zu einer anderen Handlung anregen.
Kommende Veranstaltungen und Webinare
Durch die Ankündigung von Veranstaltungen und Webinaren im Footer können Unternehmen ihre Besucher dazu ermutigen, daran teilzunehmen und mehr über die Angebote des Unternehmens zu erfahren.
Verwandte Inhalte
Ähnlich wie bei der Anzeige aktueller Unternehmensartikel hält ein Abschnitt für verwandte Inhalte das Interesse der Besucher wach und ermutigt sie, weitere Angebote der Website zu erkunden.
Die 7 besten Beispiele für Footer-Design
Wahrscheinlich haben Sie eine Menge Ideen, wie Sie einen beeindruckenden Footer für Ihre Website gestalten können. Wir möchten Ihnen jedoch ein wenig helfen und Ihnen einige Beispiele für großartige Footer-Designs vorstellen, die Ihnen als Inspirationsquelle dienen können.
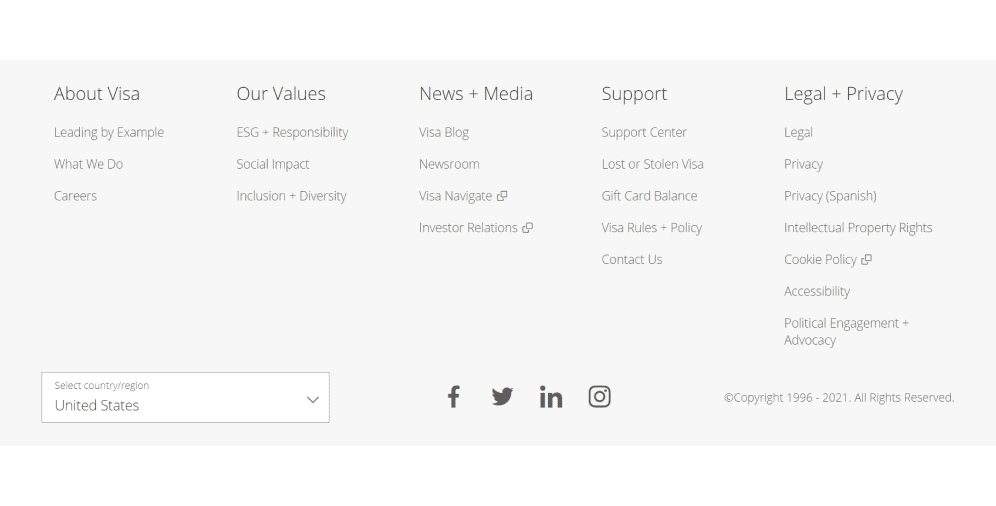
01 Visa
Die Fußzeile der Visa-Website scheint gut strukturiert zu sein, da jede Information in einer bestimmten Kategorie untergebracht ist, die einen entsprechenden Namen trägt. Auf diese Weise können sich die Nutzer je nach ihren Zielen leicht auf der Website zurechtfinden. Ein Dropdown- Menü im Footer ermöglicht es den Besuchern, ihr Land (und damit die Sprache) auszuwählen, was ebenfalls sehr nützlich ist. Das Design des Footers steht in vollem Einklang mit dem Gesamtstil der Website.

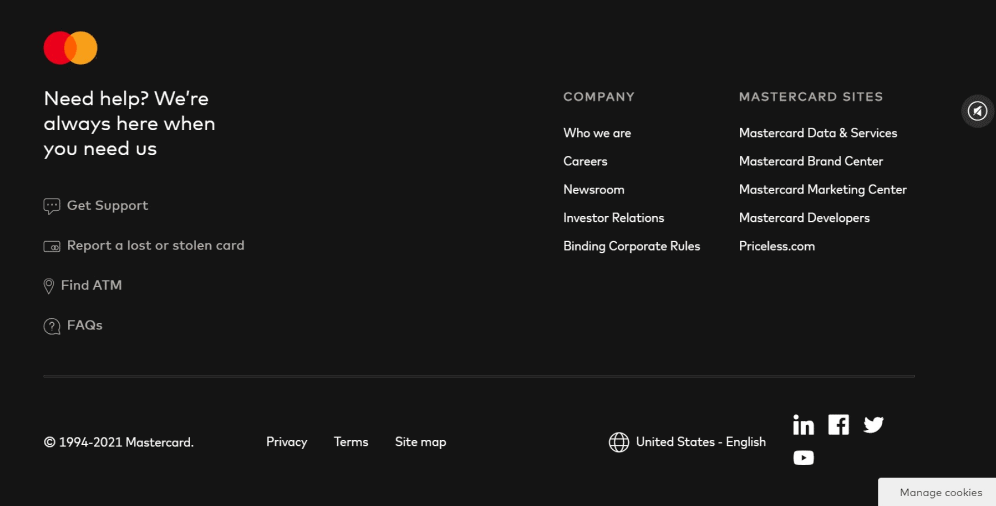
02 Mastercard
Im Vergleich zum vorherigen Beispiel ist der Footer hier in zwei Teile gegliedert. Auf der linken Seite des Footers enthält die Mastercard-Website einen warmen Satz, der Hilfe anbietet, sowie Links zu verschiedenen nützlichen Bereichen. Auf der rechten Seite sehen die Nutzer ein Sound-Symbol, nach dessen Anklicken eine Audiodatei aktiviert wird und eine angenehme Melodie erklingt, die den Kunden entspannt.

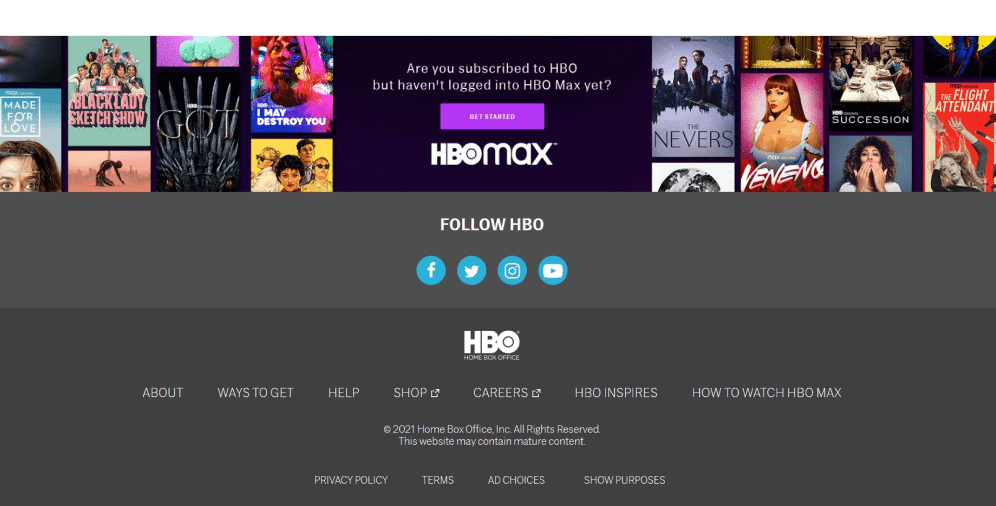
03 HBO
Wie das Logo selbst ist auch die Fußzeile von HBO ziemlich minimalistisch. Das erste, was wir sehen, sind auffällige blaue Icons, die die Nutzer dazu einladen, die Social-Media-Konten des Unternehmens aufzurufen. Die Informationen im Footer sind hierarchisch angeordnet: In der ersten Zeile geht es um das Unternehmen selbst, während sich die dritte Zeile eher mit rechtlichen Fragen befasst. Die zweite Zeile ist erwähnenswert, da sie neben Informationen zum Urheberrecht auch einen Hinweis auf nicht jugendfreie Inhalte enthält.

04 Coca-Cola
Die Informationen im Footer der Coca-Cola-Website sind in Abschnitte unterteilt, um den Nutzern die Arbeit zu erleichtern. Hier finden sich nicht nur Kontakt- und Rechtsinformationen, sondern auch spezielle Angebote und Links zur mobilen App. Auf der rechten Seite befindet sich ein minimalistisches Anmeldeformular sowie eine Datenschutzerklärung, die den Besuchern die Sicherheit der von ihnen angegebenen personenbezogenen Daten zusichert.

05 Pepsi
Im Vergleich zu seinem rot-weißen Konkurrenten wirkt die Fußzeile von Pepsi eher bieder: Es gibt keine Unterabschnitte oder große Linklisten. Das Website Footer Design steht im Einklang mit dem Gesamtdesign der Website – in den blauen und weißen Farben. Der Footer enthält auch das Logo des Unternehmens und Symbole für soziale Medien.

06 Reebok
Zusätzlich zu den Standardelementen enthält der Reebok-Website-Footer viele weitere Abschnitte, wie z. B. einen Abschnitt für Bestseller, Franchise-Produkte, Rabattprogramme und andere. Der unterste Teil des Footers ist den beliebtesten Produktartikeln gewidmet, nach denen Kunden häufig suchen. Darüber hinaus befindet sich auf der rechten Seite eine CTA-Schaltfläche, nach deren Anklicken die Besucher aufgefordert werden, eine faire Bewertung zu hinterlassen. Das zeigt das Interesse des Unternehmens an seinem weiteren Wachstum und seiner Entwicklung.

07 Starbucks
Die Fußzeile von Starbucks enthält eine ganze Reihe von Informationen. Der größte Teil des Platzes ist Links gewidmet, die mit dem Unternehmen und seiner Arbeit zu tun haben: von Informationen über Karrieremöglichkeiten und Partnerschaften bis hin zu Abschnitten über Lieferbedingungen. Direkt unter den Social-Media-Symbolen werden die Besucher aufgefordert, ihre Ideen mit dem Unternehmen zu teilen, was sofort ein Gefühl der Zugehörigkeit hervorruft.

Zum Schluss
Möchten Sie Ihre Plattform auf die nächste Stufe heben? Vergessen Sie nicht, wie wichtig der Footer ist! Ein gut gestalteter Footer kann Ihnen dabei helfen, Ihre Geschäftsziele zu erreichen, indem er die Interaktion mit den Nutzern verbessert, das Engagement erhöht und die Konversionen steigert.
In diesem Artikel haben wir wertvolle Informationen über die Bedeutung einer Website Footer sowie inspirierende Beispiele von führenden Marken zusammengestellt. Wenn Sie noch nicht wissen, wo Sie anfangen sollen, helfen wir Ihnen gerne weiter! Kontaktieren Sie uns, um mehr darüber zu erfahren, wie Sie Ihre Website effektiver gestalten können.