Jeder, der mit Online-Verkäufen zu tun hat, kennt den Begriff „Call to Action“, also ein Element, das Besucher zu einer bestimmten Handlung im Zusammenhang mit den Produkten oder Dienstleistungen eines Unternehmens auffordert. Aber wie gestaltet man einen wirksamen CTA? Wo sollte dieses Element platziert werden? Und wie sorgt man dafür, dass es richtig funktioniert?
In diesem Artikel geben wir Antworten auf diese und andere wichtige Fragen, die Unternehmen dabei helfen, die bestmögliche Interaktion mit den Nutzern aufzubauen und so ihre Website noch effektiver zu gestalten. Beginnen wir also damit, zu definieren, was ein Call to Action ist.
Arten von CTAs: Was sind Handlungsaufrufe?
Ein Call to Action (CTA) ist ein grafisches Element, das die Besucher einer Website zu einer bestimmten Handlung motiviert und anregt, z. B. zum Kauf eines Produkts, zum Herunterladen einer Datei oder zur Anmeldung für einen Newsletter. Es ist ein entscheidendes Element – es sagt den Nutzern, was sie tun sollen und was der Seitenbetreiber von ihnen erwartet. Aus diesem Grund funktionieren selbst hochwertige Inhalte nicht ohne CTA.
„Anmelden“
Dieser Typ bietet den Website-Nutzern einen einfachen Anmeldungsprozess, je nach Schwerpunkt und Zweck der Website. Es ist von entscheidender Bedeutung, die Kunden zu motivieren und sie wissen zu lassen, was sie durch den Anmeldungsprozess erhalten oder lernen werden, da die Kunden immer wissen müssen, welche Vorteile sie erhalten werden.
„Jetzt abonnieren“
Mit dieser Art von CTA bieten die Unternehmen den Nutzern nützliche und interessante Inhalte oder günstige Angebote. Bei dieser Aufforderung zum Handeln müssen die Nutzer oft nur eine E-Mail hinterlassen, die sie in der Regel eher bereit sind zu teilen als eine Telefonnummer.
„Kostenlos ausprobieren“
Dieser CTA ermöglicht es den Nutzern, das Produkt oder die Dienstleistung eines Unternehmens kostenlos zu testen. Das erleichtert es den Nutzern, Ängste über die Qualität des Produkts zu vermeiden, und die Wahrscheinlichkeit, dass sie es schließlich kaufen, steigt erheblich.
„Join us“
Wenn Unternehmen verschiedene soziale Netzwerke nutzen, sollten sie die Nutzer informieren und sie einladen, sich ihrer Welt und ihrem Ökosystem anzuschließen. Auf diese Weise werden die Kunden über verschiedene Veranstaltungen und die neuesten Nachrichten informiert und erfahren als erste von neuen Produktveröffentlichungen.
„Mehr lesen/erfahren“
Dieser CTA wird verwendet, um das Interesse und die Neugier der Nutzer zu wecken, indem weitere Informationen über ein Produkt oder eine Dienstleistung bereitgestellt werden. Die Nutzer müssen sich nicht immer anmelden, sie müssen nur klicken und die Seite aufrufen. Daher hat diese Art von CTA eine hohe Klickrate.
„Veranstaltungen ansehen“
Wenn ein Unternehmen gelegentlich Veranstaltungen, Treffen oder Feiern für seine Kunden organisiert, ist die Platzierung eines solchen CTA von großem Nutzen. Er dient als zusätzliche Werbung und als Instrument zur Gewinnung neuer Besucher.
„Jetzt kaufen“
Diese Art von CTA ermutigt die Nutzer, sofort einen Kauf zu tätigen. Der CTA wird häufig auf E-Commerce-Websites verwendet und ist effektiv, wenn er mit einem attraktiven Rabatt oder einem zeitlich begrenzten Angebot kombiniert wird.
„Jetzt kontaktieren“
Dieser CTA wird verwendet, um die Nutzer zu ermutigen, sich mit dem Unternehmen per Telefon, E-Mail oder Kontaktformular in Verbindung zu setzen. Er kann für verschiedene Zwecke verwendet werden, z. B. für den Kundendienst, Verkaufsanfragen oder technischen Support.
„Jetzt herunterladen“
Diese Art von CTA wird verwendet, um Nutzer zum Herunterladen einer Software, einer mobilen App, eines E-Books oder einer anderen Art von herunterladbaren Inhalten aufzufordern. Der CTA wird in der Regel von einer kurzen Beschreibung dessen begleitet, was der Nutzer nach dem Herunterladen erhält.
„Angebot anfordern“
Dieser Typ wird verwendet, um Nutzer zu ermutigen, ein Angebot für ein Produkt oder eine Dienstleistung anzufordern. Dieser CTA ist häufig auf B2B-Websites zu sehen, wo potenzielle Kunden den Preis einer Dienstleistung oder eines Produkts kennen müssen, bevor sie einen Kauf tätigen.
„Demo anfordern“
„Eine Demo anfordern“ wird verwendet, um Benutzer zu ermutigen, eine Demonstration eines Produkts oder einer Dienstleistung anzufordern. Diese Art von CTA ist typischerweise bei Softwareunternehmen oder Unternehmen üblich, die komplexe Produkte oder Dienstleistungen anbieten, die eine detaillierte Erklärung erfordern.
„Freunde werben“
Diese CTA wird verwendet, um Nutzer zu ermutigen, ihre Freunde oder Familienmitglieder an das Unternehmen zu verweisen. Dies wird oft von einer Belohnung oder einem Anreiz sowohl für den Werber als auch für die Geworbenen begleitet.
Wo CTA-Schaltflächen platziert werden sollen
Die Platzierung von CTAs ist eine knifflige Angelegenheit, da sie leicht zu finden, aber nicht zu aufdringlich sein sollten. Schauen wir uns genauer an, welche Stellen auf der Website sich am besten für diesen Zweck eignen.
Startseite / Landingpage
Da der erste Eindruck der Website-Besucher auf diesen Seiten entsteht, ist es sinnvoll, die CTA-Schaltfläche hier zu platzieren. Außerdem bleibt das Auge des Nutzers auf Homepages oder Landingpages naturgemäß in der Mitte stehen, weshalb es logisch ist, den CTA-Button dort zu platzieren, um eine schnelle Reaktion zu ermöglichen.
Blog
Der Sinn eines Blogs besteht darin, die Nutzer für eine Marke, ein Produkt oder eine Dienstleistung zu interessieren, was CTA-Schaltflächen wie „Abonnieren“ oder „Mehr Erfahren“ erforderlich macht. Je nach Größe des Beitrags können diese Schaltflächen in der Mitte oder am Ende des Beitrags platziert werden.
Seitenleiste
Die Seitenleiste enthält Informationen, die den Besuchern der Website helfen zu verstehen, was sie auf der Website finden können und was ihnen angeboten wird. Daher ist es eine gute Idee, neben dem Menü, den Abschnittslisten und der Suchleiste eine CTA-Schaltfläche einzubauen. Es ist jedoch wichtig zu bedenken, dass die Seitenleiste relativ klein ist, so dass die Schaltfläche nicht zu viel Platz einnehmen und Verwirrung stiften sollte.
Willkommens-Popups
Wenn Besucher die Website zum ersten Mal besuchen, werden sie möglicherweise durch eine große Popup-Nachricht begrüßt. Solche Nachrichten können Sonderangebote, Rabatte oder Werbeaktionen enthalten. Die Platzierung einer CTA-Schaltfläche an dieser Stelle sorgt dafür, dass die Nachricht prominent und einprägsam ist.
E-Mail-Marketing-Inhalte
Wie bei Webseiten wollen die Nutzer nicht immer durch eine ganze E-Mail scrollen, um wichtige Informationen am Ende zu finden. Daher ist es bei der Werbung für neue Produkte oder Dienstleistungen besser, die CTA-Schaltfläche näher am Anfang der E-Mail oder, wenn die E-Mail klein ist, gleich danach zu platzieren – so dass die Kunden sie sofort bemerken können.
Produktseiten
Produktseiten sind für E-Commerce-Websites unerlässlich, da sie die Produkte oder Dienstleistungen eines Unternehmens präsentieren. Hier werden CTA-Schaltflächen wie “ In den Warenkorb legen“, „Jetzt kaufen“ oder „Verfügbarkeit prüfen“ benötigt, um den Kunden zu einer Kaufentscheidung zu bewegen.
Dankeschön-Seite
Sobald ein Kunde einen Kauf getätigt oder ein Formular ausgefüllt hat, wird er auf eine Dankeschön-Seite weitergeleitet. Dies ist ein guter Ort, um einen CTA zu platzieren, der weitere Aktionen anbietet, wie z. B. „Bewertung hinterlassen“ oder „Newsletter abonnieren“.
404-Fehlerseite
Wenn Website-Besucher auf einer Seite landen, die nicht existiert, werden sie auf eine 404-Fehlerseite weitergeleitet. Es mag zwar unnötig erscheinen, auf dieser Seite eine CTA-Schaltfläche einzubauen, aber es ist eine Gelegenheit, Besucher zurück auf Ihre Website zu bringen, indem Sie Optionen wie „Zurück zur Startseite“ oder “ Beliebte Kategorien durchsuchen“ anbieten.
Fußzeile
In der Fußzeile einer Website werden alle notwendigen Informationen wie Kontaktdaten, rechtliche Informationen und Links zu sozialen Medien untergebracht. Daher ist es auch eine gute Idee, eine CTA-Schaltfläche einzubauen, die die Nutzer zu weiteren Aktionen auffordert, wie z. B. „Angebot anfordern“.
Je nach Struktur und Zweck der Website können CTA-Schaltflächen an verschiedenen Stellen eingefügt werden. Es ist jedoch wichtig, die Seiten nicht mit zu vielen CTAs zu überfrachten, da dies für die Nutzer überwältigend sein kann.
Die Magie des Designs: Wie man einen klaren und überzeugenden CTA erstellt
Der Erfolg und die Funktionalität eines CTAs hängen von seinem Design ab. Nachdem wir uns nun die Optionen für die CTA-Platzierung angesehen haben, wollen wir uns ansehen, wie er gestaltet werden kann.
Größe
Da der Zweck eines Call-to-Action-Buttons darin besteht, die Aufmerksamkeit der Nutzer zu erregen, ist es wichtig, dass er sich von den anderen Buttons auf dem Bildschirm abhebt, insbesondere in Bezug auf die Größe. Große Schaltflächen haben eine gute Chance, gesehen und angeklickt zu werden, aber sie sollten nicht zu groß sein, um die visuelle Komposition und Layout-Struktur zu stören, oder zu klein, um übersehen zu werden.
Farbe
Ein Call-to-Action-Button sollte zwar einprägsam sein, aber nicht aus dem Gesamtdesign der Website herausragen. Sie sollte auffallen, aber nicht wie ein Fremdkörper wirken. Wenn Sie mehrere Schaltflächen haben, können Sie verschiedene Farbtöne oder Farben verwenden, um anzuzeigen, dass sie unterschiedliche Aktionen anbieten.
Form
CTAs können als Links, Bilder / Illustrationen oder Schaltflächen dargestellt werden, aber Schaltflächen sind am effektivsten. Sie können Rechtecke, Quadrate oder Kreise als Schaltflächenformen verwenden. Die Hauptsache ist, dass sie sich perfekt in das Design der Website einfügen und nicht zwischen anderen Inhalten verloren gehen.
Anklickbarkeit
Die CTA-Schaltfläche sollte so aussehen, dass die Nutzer erkennen, dass sie nicht nur Teil eines Banners oder Bildes ist – sie ist anklickbar. Um Verwirrung zu vermeiden, können Designer Schatten, 3D-Effekte und andere visuelle Anhaltspunkte verwenden.
Kontrast
Der Von-Restorf-Effekt besagt, dass ein Objekt, das sich von anderen unterscheidet, eher im Gedächtnis bleibt. Um die Aufmerksamkeit der Nutzer zu erregen, sollte die CTA-Schaltfläche durch die Verwendung kontrastreicher Farben stärker hervorgehoben werden. Die Farbe sollte jedoch nicht im Widerspruch zum allgemeinen Farbschema der Seite stehen.
Text
Der Text ist entscheidend für die Wirksamkeit eines CTA. Er sollte klar sein und angeben, was nach dem Anklicken der Schaltfläche geschehen wird. In der Regel ist es ein kurzer und klarer Satz, der die Aufmerksamkeit des Kunden erregt. Lange und komplexe Sätze sollten vermieden werden, da sie länger brauchen, um verstanden zu werden.
Zusätzliche Designelemente wie Hover-Effekte und abgeschrägte Kanten können verwendet werden, um die Wirksamkeit der CTA-Schaltfläche zu erhöhen. Die Designer sollten sie jedoch nicht übermäßig einsetzen, da Minimalismus nach wie vor gefragt ist.
Mehr Wirksamkeit: 5 nützliche Tipps für Ihre CTAs
Sobald das Design und einige wichtige Aspekte der CTA abgedeckt sind, ist es an der Zeit, herauszufinden, wie die darin enthaltenen Informationen präsentiert werden sollen.
Verwenden Sie die Ich/Wir-Ansprache
Ein Aufruf zum Handeln in der Ich/Wir-Form ist persönlicher und kann die Konversionsrate deutlich erhöhen. In diesem Fall wird den Besuchern nicht gesagt, was sie tun sollen, sondern sie werden aufgefordert, ihre eigene Entscheidung zu treffen. Schließlich klingt ein CTA „Laden Sie meine/unsere kostenlose Testversion herunter“ viel besser als ein einfaches „Laden Sie die kostenlose Testversion herunter“, nicht wahr? Deshalb wird dieser Ansatz von den Kunden auch sehr geschätzt.
Schaffen Sie ein Gefühl der Dringlichkeit
Es ist recht effektiv und praktisch, der CTA-Schaltfläche einige Elemente der Dringlichkeit hinzuzufügen, wie z. B. begrenzte Auflagen, Zeitboni und andere. Diese Dringlichkeit sollte jedoch nicht künstlich wirken, da die Besucher dies bald bemerken werden. Wenn nämlich die Werbeaktion eines Unternehmens zwei Wochen lang läuft und sich dann automatisch um zwei weitere Wochen (oder mehr) verlängert, geht das Vertrauen der Kunden verloren.
Halten Sie Ihre Botschaft kurz und einfach
Je kürzer, desto besser: Die Menschen schätzen ihre Zeit, deshalb mögen sie die Kürze. Wenn es um CTAs geht, sollten Sie komplizierte Formulierungen vermeiden und nicht um den heißen Brei herumreden – sonst laufen Sie Gefahr, die Aufmerksamkeit des Kunden zu verlieren.
Verwenden Sie visuelle Anhaltspunkte
Textschaltflächen und CTAs können mehrere potenzielle Probleme im Zusammenhang mit dem Scannen oder Verstehen der Seite verursachen. Das Fehlen von visuellen Hinweisen, wie Farbe oder Rahmen, kann verwirrend sein, da die Nutzer nicht verstehen, wo sich die Schaltfläche befindet. Visuelle Hinweise werden verwendet, um diese Probleme zu lösen. Diese Elemente helfen sehr, indem sie die CTA leicht erkennbar machen.
Verwenden Sie einen negativen CTA
Manchmal ist es angebracht, Schaltflächen mit einem negativen CTA zu verwenden, um die Nutzer nicht zu beleidigen, sondern sie in irgendeiner Weise herauszufordern. Wenn Sie zum Beispiel eine Mitgliedschaft im Fitnessstudio anbieten, können Sie zwei CTAs für „Ja“ und „Nein“ verwenden. Und während der Text der „Ja“-Option ziemlich klar ist, kann die „Nein“-Option ein wenig Sarkasmus enthalten, etwa „Nein, ich habe kein Problem mit meinem nicht idealen Körper“. Die Besucher werden also mehr Zeit brauchen, um über Ihr Angebot nachzudenken.
Die oben genannten Tipps sollen Unternehmen dabei helfen, ihre CTA-Schaltflächen einzigartig und effektiv zu gestalten. Einige der Methoden sind für jede Webressource üblich, während andere möglicherweise nicht für alle Websites geeignet sind. Deshalb sollten Sie sie mit Bedacht auswählen und dabei die Mission, die Werte und die Zielgruppe Ihres Unternehmens berücksichtigen.
Beispiele für bessere Call To Action Buttons, die inspirieren
So, genug der Theorie! Sehen wir uns nun einige Beispiele für die auffälligsten CTAs an, die wirklich funktionieren.
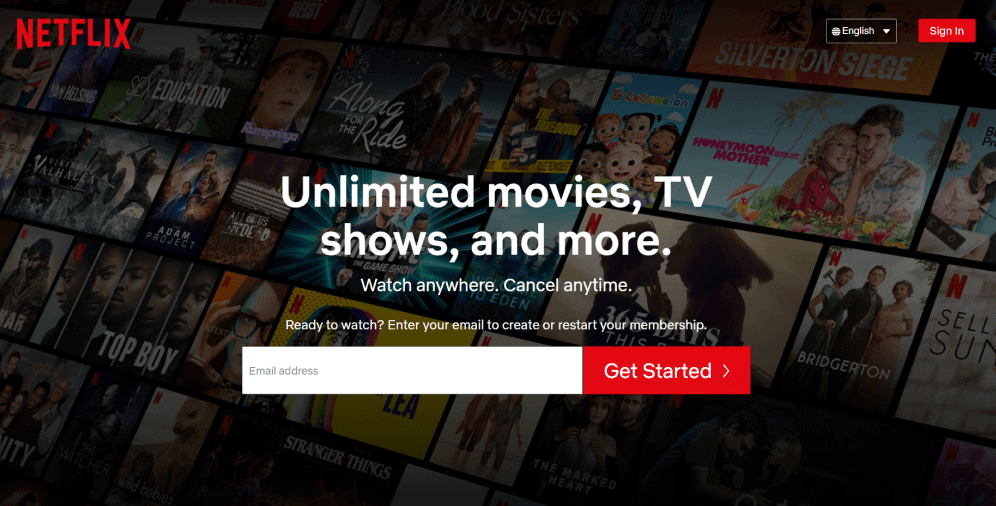
01 Netflix
Der CTA-Text auf der Website von Netflix ist definitiv überzeugend, da den Nutzern nicht nur ein kurzes Anmeldeformular angeboten wird, sondern auch die Möglichkeit, den Dienst auf jedem Gerät und zu jeder Zeit zu nutzen und sich jederzeit wieder abzumelden (falls sie mit den angebotenen Diensten unzufrieden sind). Außerdem fordert die Schaltfläche am oberen Rand der Seite zur gleichen Handlung auf, allerdings in anderen Worten, so dass die Nachricht nicht aufdringlich wirkt (ein kluger Schachzug!).

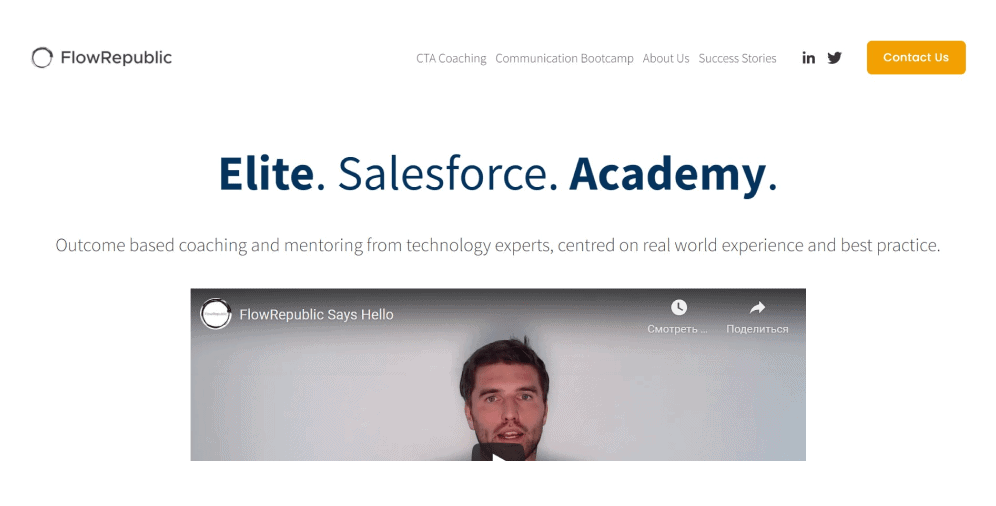
02 FlowRepublic
Wenn sich ein Nutzer zum ersten Mal bei FlowRepublic anmeldet, wird er sofort mit einer Pop-up-Meldung konfrontiert, die eine Schaltfläche enthält, mit der er sich für den Newsletter anmelden kann. Dieser CTA wird von einer Garantie begleitet, dass das Unternehmen keine Spam-Mails verschickt, und einem Hinweis, dass man sich jederzeit wieder abmelden kann. Solche Elemente vermitteln ein Gefühl der Sicherheit und sorgen dafür, dass sich die Nutzer entspannen. Darüber hinaus verfügt die Homepage von FlowRepublic über eine CTA-Kontaktschaltfläche, die durch ihre kontrastreiche gelbe Farbe besonders auffällt.

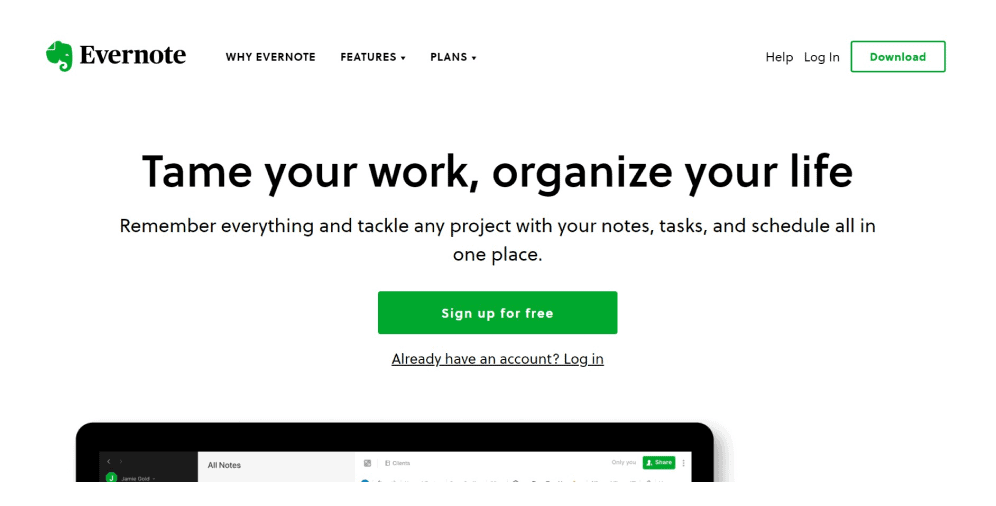
03 Evernote
Das prägnante und minimalistische Webdesign der Evernote-Website stellt die Vorteile des Dienstes heraus und bietet eine kostenlose Registrierung an. Für den Fall, dass Nutzer bereits ein Konto haben, wird hier auch ein schneller Anmeldelink präsentiert. Oben auf der Seite finden Besucher einen prominenten CTA zum Herunterladen der App. Beide Schaltflächen sind in der charakteristischen grünen Farbe der Marke gehalten, wodurch das Design ausgewogen und konsistent ist.

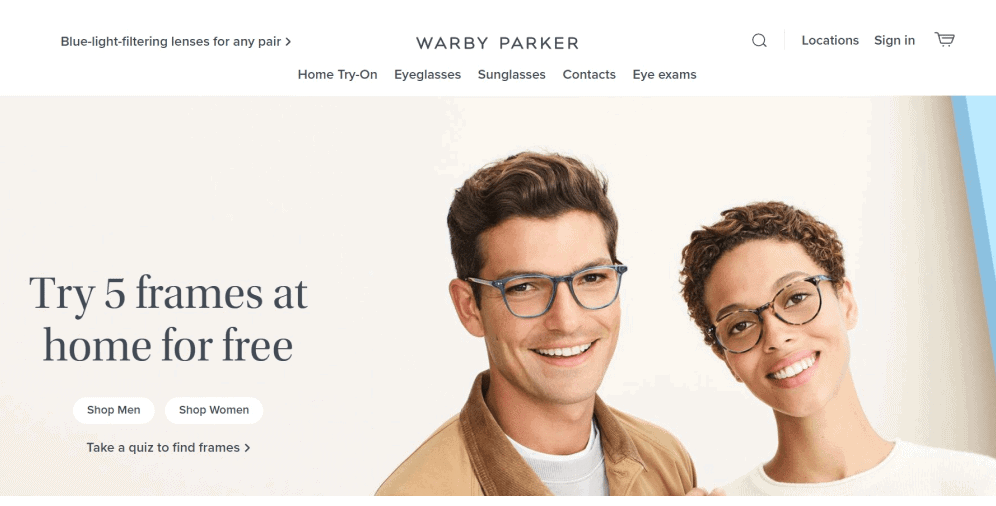
04 Warby Parker
Die Brillenmarke Warby Parker hat einen interaktiven CTA-Button eingesetzt. Hier werden den Besuchern zwei Optionen angeboten: Sie können eine Brille in der entsprechenden Kategorie (je nach Geschlecht) auswählen oder einen speziellen Test machen, um das beste Brillengestell zu finden. Eine solche Aufforderung zum Handeln ist sehr effektiv, um neue Kunden anzuziehen, da sie gerade erst begonnen haben, sich mit der Marke vertraut zu machen und vielleicht noch Zweifel haben.

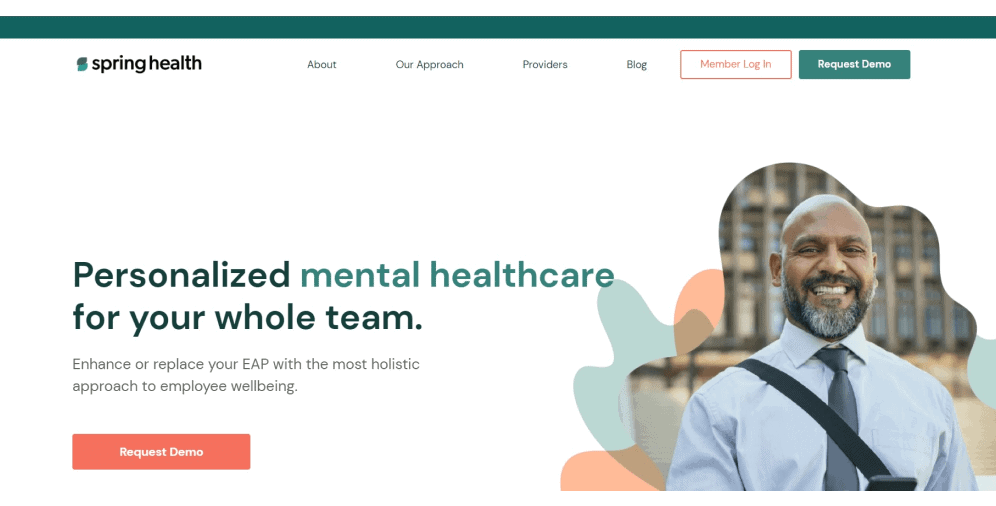
05 Spring Health
Wenn man sich bei der psychologischen Unterstützungsplattform von Spring Health anmeldet, erscheint auf der Website eine Pop-up-Meldung, die den Nutzer auffordert, sich für den Newsletter anzumelden. Oben auf der Homepage befinden sich zwei CTA-Schaltflächen, „Login“ und „Demo anfordern“, die in den Unternehmensfarben gehalten sind. Darunter befindet sich eine weitere CTA-Schaltfläche „Demo anfordern“, allerdings in einer anderen, kontrastierenden Farbe. Obwohl es sich hier um zwei identische Schaltflächen handelt, wirken sie nicht aufdringlich oder deplatziert.

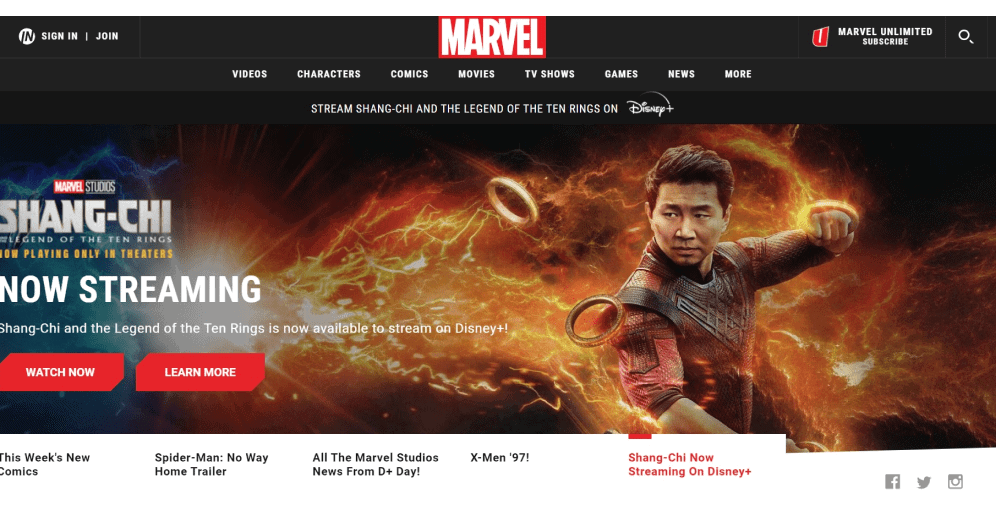
06 Marvel
Die Marvel-Website ist mit verschiedenen Call-to-Action-Buttons gespickt, aber die Art und Weise, wie sie präsentiert werden, verleiht ihnen ein so natürliches Aussehen, dass niemand sie als störende oder Angst einflößende Elemente wahrnehmen würde. In der linken oberen Ecke befindet sich die Anmeldeschaltfläche und in der rechten Ecke die CTAs für das Abonnement. Direkt auf dem großen Banner finden die Besucher zwei weitere Schaltflächen in den Markenfarben Rot und Weiß, die sie dazu ermutigen, sich umzusehen und weitere interessante Informationen zu finden.

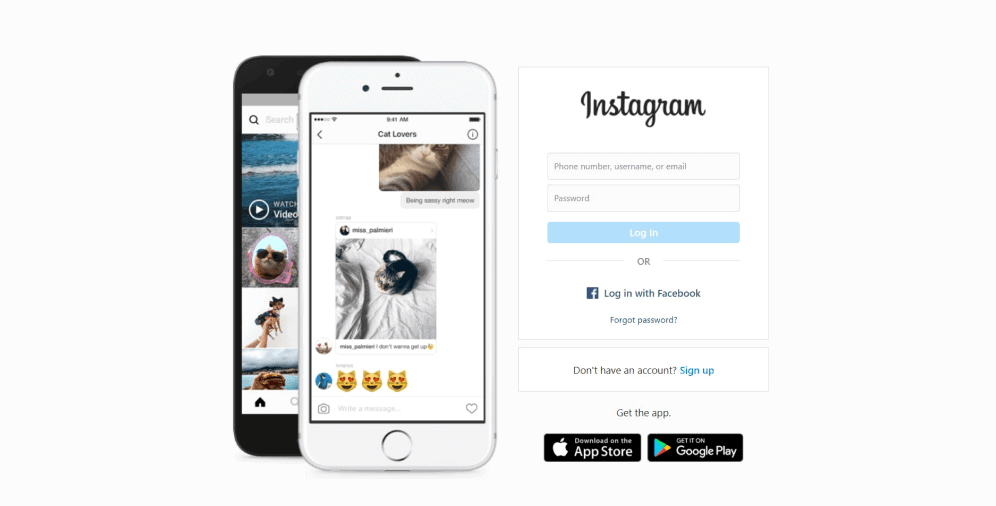
07 Instagram
Die Instagram-Website ist sehr einfach und elegant gestaltet. Hier sehen die Nutzer ein Anmeldeformular, das von einer CTA-Schaltfläche begleitet wird, um dieselbe Aktion durchzuführen, allerdings über Facebook. Ein weiterer Textaufruf ermutigt den Nutzer, sich als neuer Nutzer zu registrieren (falls es noch Leute gibt, die das noch nicht getan haben, was unwahrscheinlich ist). Und direkt darunter befinden sich Schaltflächen zum Herunterladen der App für Geräte mit anderer Software.

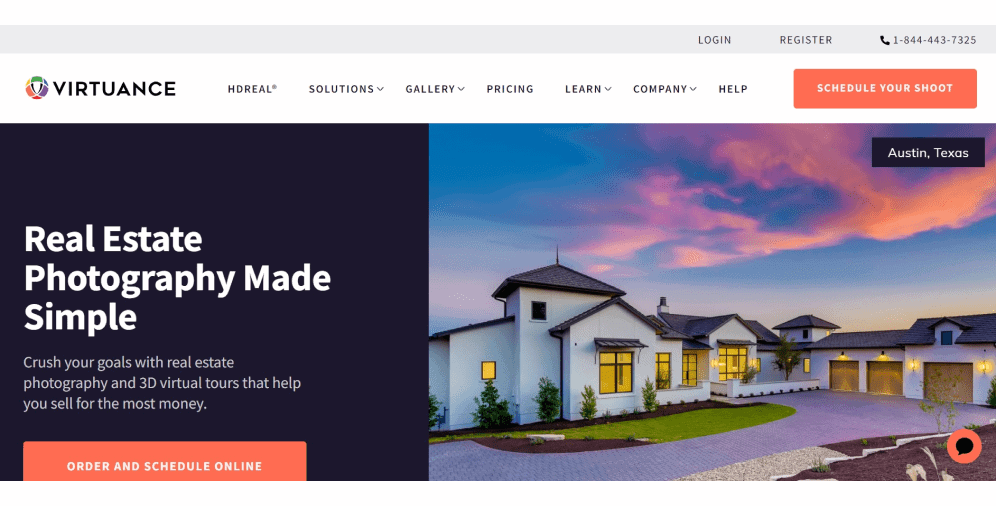
08 Virtuance
Der Immobilienvermarkter Virtuance begrüßt seine Besucher mit einer Pop-up-Meldung, die sie dazu auffordert, sich für seinen Newsletter anzumelden. Im Gegenzug bietet das Unternehmen die Chance, ein kostenloses Fotoshooting zu gewinnen, was ziemlich verlockend klingt. Auf der Homepage sehen die Nutzer zwei prominente CTA-Schaltflächen mit der gleichen Botschaft „Shooting bestellen und planen“. Diese Elemente sind in einem kontrastreichen Orange gehalten, was sie auffällig macht und den Besuchern keine Chance lässt, sie zu übersehen.

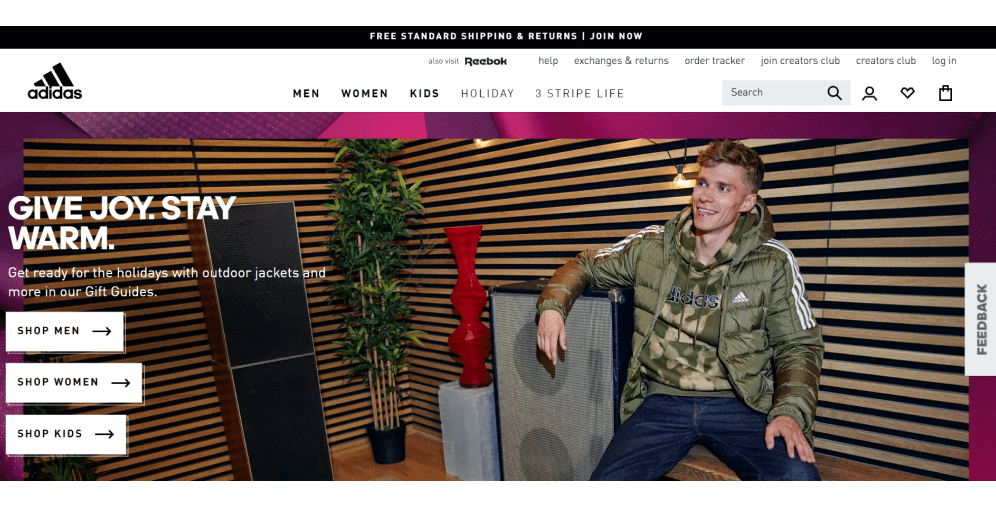
09 Adidas
Die Homepage von Adidas enthält mehrere CTA-Schaltflächen. Der erste ermutigt die Nutzer, das Unternehmen in den sozialen Medien zu finden. Außerdem bietet das Unternehmen kostenlosen Versand und Rücksendungen an. Auf diese Weise erkennen die Besucher schnell den Nutzen einer Interaktion mit der Marke. Um den Kunden die Navigation zu erleichtern, sind drei große CTA-Buttons direkt auf dem Banner platziert, was sehr praktisch ist und die Nutzer von der endlosen Suche und dem Setzen von Filtern im Katalog befreit.

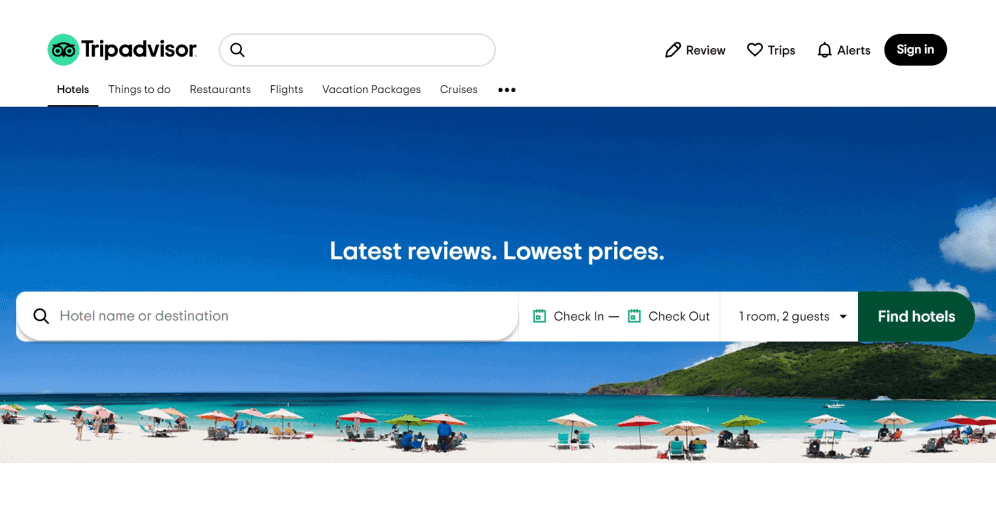
10 Tripadvisor
Tripadvisor ist ein weiteres gutes Beispiel für die richtige Verwendung von CTAs. Wenn man sich diese Schaltfläche (Hotels finden) ansieht, wird sofort klar, was der Zweck dieser Suchleiste ist. Schließlich kann eine einfache Handlungsaufforderung „Finden“ alles bedeuten, während das Hinzufügen von Details alle Fragen und möglichen Komplikationen löst. Auch die schwarze Login-Schaltfläche in der Kopfzeile hebt sich deutlich von dem weißen Hintergrund ab.

Die obigen Beispiele sollen zeigen, wie verschiedene Call-to-Action-Buttons optimal funktionieren können, so dass die Interaktion mit einer Website sowohl für Unternehmen als auch für Nutzer von Vorteil ist. Außerdem glauben wir, dass sie Ihnen als Inspirationsquelle für die Erstellung von CTA-Schaltflächen dienen werden.
Zum Schluss
Ein CTA ist ein Schlüsselelement der Nutzerinteraktion mit dem angebotenen Produkt oder der Dienstleistung. Er sollte klar und logisch sein und das Wesen des Produkts widerspiegeln, damit die Nutzer verstehen, was nach dem Anklicken der Schaltfläche geschieht.
In diesem Artikel haben wir die Arten von CTAs erörtert, Methoden zu ihrer Erstellung und Platzierung untersucht und Beispiele gegeben. Wir hoffen, dass die Informationen ausreichend sind und Sie keine Schwierigkeiten bei der Umsetzung haben werden. Sollten Sie dennoch auf Probleme stoßen, steht Ihnen das Team unserer Webdesign Agentur Leipzig jederzeit gerne zur Verfügung. Wenden Sie sich an uns, und wir werden die Probleme gemeinsam lösen.